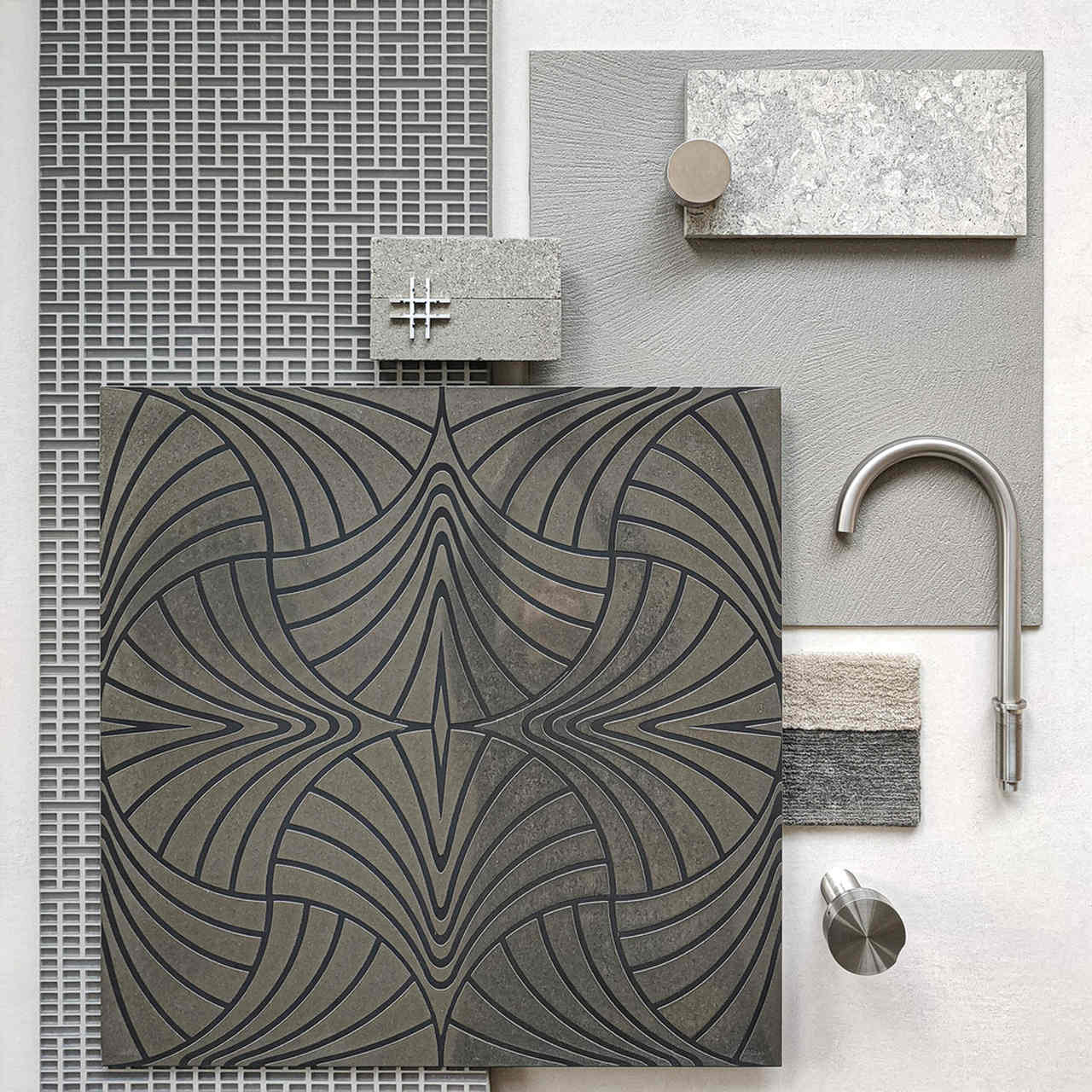
Painéis comumente usados em práticas de design de interiores são poderosas ferramentas de comunicação visual em arquitetura, design de moda, design de produto e design industrial.
Os projetos de design dependem fortemente de ferramentas visuais que ilustram os recursos do projeto e a atmosfera geral, e seja você um arquiteto, designer de interiores, designer de móveis ou engenheiro, o termo ‘mood board’ definitivamente surgiu em algum momento durante os estágios iniciais de processo do projeto. De um modo geral, as imagens têm imenso poder de influenciar e inspirar seus espectadores, portanto, montar um poderoso moodboard pode ser uma virada de jogo para o arquiteto, o artista visual e os clientes, e pode ampliar o processo de contar histórias do projeto.
Por definição, um moodboard é um conjunto de cores, texturas, estampas, materiais ou outros elementos de design que compõem a identidade de um projeto. Esses elementos geralmente são reunidos durante o processo de design e a fase de concepção e servem de inspiração para a aparência do projeto. No entanto, os arquitetos descobriram que os moodboards tendem a ser muito úteis também durante a fase de visualização e renderização , pois podem dar ao artista 3D um vislumbre de como os usuários se sentirão dentro do projeto e, assim, facilitar o processo de renderização.
Então, como criar um?

– Primeira regra para criar um moodboard: não há regras. Mood boards são montados para comunicar conceitos de design facilmente com pessoas que não estiveram envolvidas no processo de design. Também não existe uma maneira certa ou errada de montar um, porque tudo se resume ao arquiteto e ao que você está tentando transmitir, portanto, seja o mais explorador possível.
– Existem muitos tipos de painéis de humor: amostras de materiais, paletas de cores, acabamentos, experiência e humor, aparência geral, etc. e cada um é projetado de maneira diferente. Portanto, certifique-se de definir o que está apresentando para evitar qualquer confusão.
– Entenda seu projeto: Faça a si mesmo perguntas como ‘ como eu quero que o usuário se sinta dentro do espaço? Quem está ocupando meu espaço e o que farão dentro dele? Se meu projeto fosse uma cor, qual seria? O que meu projeto deve lembrar as pessoas de ‘? Embora muitas vezes essas questões sejam definidas logo no início, é muito importante entender o seu projeto e o que ele vai oferecer aos seus usuários para que você possa montar um quadro que represente com precisão o seu projeto.
-Liste as palavras-chave que representam a emoção do usuário enquanto está no projeto, como extravagante, confinado, festivo, liberado, etc., e encontre imagens e materiais que representem essas palavras-chave. Por exemplo, se uma das palavras-chave do projeto for ‘ liberado ‘, não se limite a imagens que representem esse termo literalmente. Inclua materiais de fluxo livre, transparência e/ou texturas e estampas perfuradas para caracterizar a definição deste termo. Você pode até adicionar fotos de eventos ou locais que façam as pessoas se sentirem liberadas. Certifique-se de observar que ter esses materiais no quadro não indica que eles estarão presentes no projeto real, eles apenas representam o clima desse projeto. Se você sentiu que as imagens não são explícitas o suficiente,
-Pense fora da caixa digital. Embora existam milhões de fontes online, a inspiração vem de qualquer lugar e de qualquer lugar, então não se limite a passar horas coletando imagens online. Integre exemplos de revistas, livros, roupas, filmes, videoclipes, comida ou sua própria fotografia e esboços feitos à mão e crie uma colagem dinâmica.
-Consistência é a chave (a menos que o projeto determine o contrário). Ter imagens inconsistentes pode dar a impressão de que você ainda não está confiante com o design final do seu projeto, o que pode ser problemático para clientes ou professores. Certifique-se de ter um tema universal claro.
-Muitos arquitetos e designers preferem usar um modelo semelhante a uma grade para seus painéis de humor, no entanto, as grades não são o único caminho a percorrer. A menos que o cliente, artista visual 3D ou professor esteja solicitando um modelo específico, sinta-se à vontade para organizar suas imagens inspiradoras de uma forma que complemente seu projeto e traduza sua identidade.
-Acione a resposta emocional do seu público, permitindo que o painel de humor faça parte do projeto. Por exemplo, se o projeto estiver situado em uma floresta escura cercada por grandes árvores, certifique-se de traduzir essa experiência no quadro de humor reunindo as imagens inspiradoras em um quadro de cor escura e cobrindo partes dos desenhos com folhas (ou esboços de folhas) para traduzir a sensação de estar sobrecarregado com a natureza circundante. Se o tema do projeto for transparência, monte as figuras e diagramas em folhas transparentes em vez de um quadro real para que os espectadores possam entender o quão aberto e leve o projeto será. Se a estrutura for muito rígida e geométrica, enquadre os desenhos com traços grossos para retratar a sensação de volume.
-Não apresse o processo. Reserve um tempo para selecionar seu quadro de humor e certifique-se de incluir os recursos visuais mais influentes em seu projeto.
-Se você estiver apresentando o moodboard pessoalmente em vez de on-line, apoie sua apresentação com elementos 3D, como materiais texturizados, plantas e acessórios que as pessoas possam tocar e experimentar para ilustrar o clima do projeto. Se você quiser dar um passo adiante, integre a música em sua apresentação. A música é uma das mídias mais emocionantes, então monte uma lista de reprodução poderosa que possa cativar seu público.
-Teste seu moodboard com seus amigos que não são designers. Os designers têm a capacidade de imaginar um espaço com o mínimo de suporte visual, portanto, apresentar um quadro de humor para alguém que não seja designer ajuda a estabelecer se ele é descritivo o suficiente e transmite o ambiente do projeto.
-Divirta-se.


Por Dima Stouhi/Archdaily
Imagens: Divulgação Material 2.0